|
| FlashClick |
 |
| |
Group Action Sample:
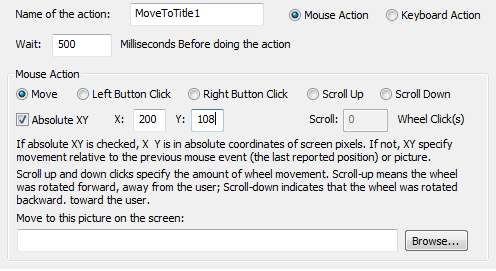
1. Mouse Action - Move

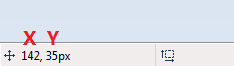
If 'Absolute XY' is checked, the X & Y is the absolute coordinate of screen. You can do a screenshot, and paste it into Windows Paint software, and find out the X & Y value of the place you would like the mouse move to:

Sometimes we can't get static coordinates but we know what button to click, so we can use paint to make a picture which holds the button image:

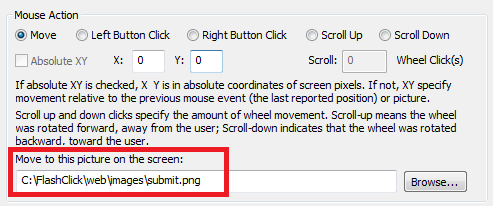
Then set the submit.png in finding picture option:

If finding picture is set, above X&Y value is relative coordinate to the center of picture.
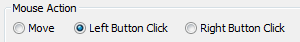
2. Mouse Action - Click

Choose left or right button click, it will click on the current postion of mouse.
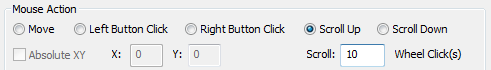
3. Mouse Action - Scroll

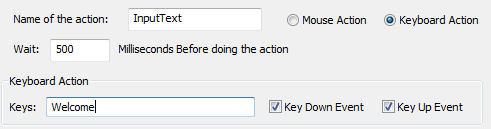
4. Keyboard Action

|
|